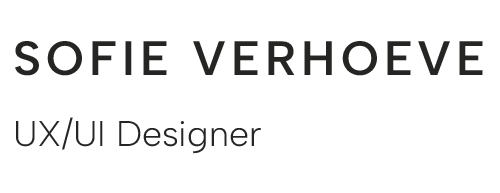
Know your carrier
Role: UX/UI design, prototyping, webdesign and implementation html/css
The project won an Archive Achievement Award in October 2019, presented by FIAT/IFTA, within the ‘Excellence in Media Preservation’ category.
Audience: heritage organisations and the general public
About the design:
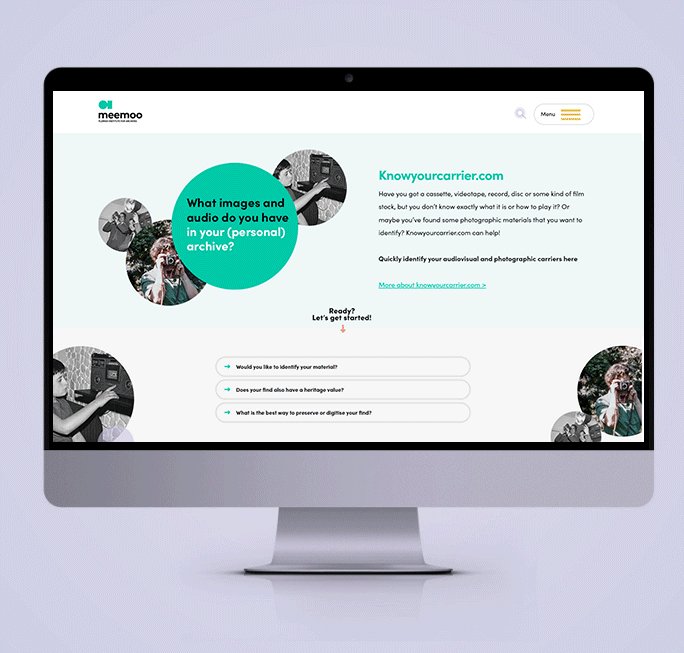
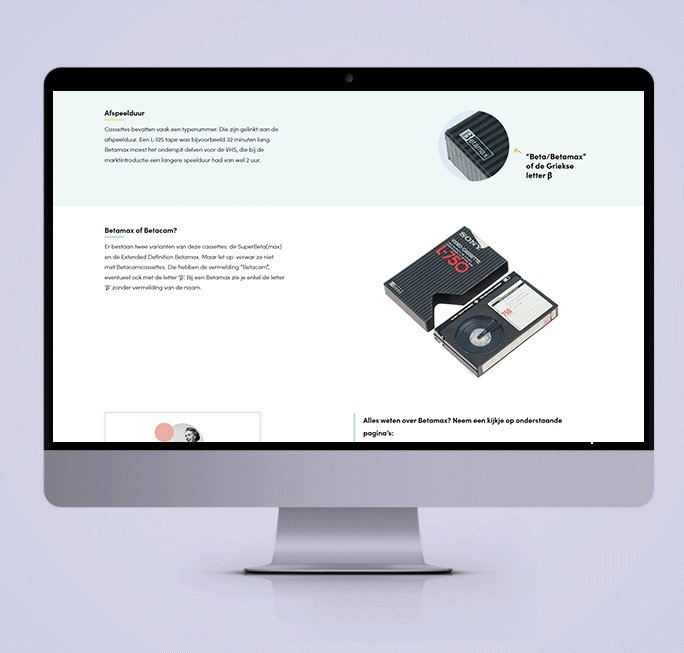
The website was crafted in accordance with the brand guidelines of meemoo. It offers information in a cheerful style, inviting users to explore while maintaining a professional corporate image.
Behind the scenes:
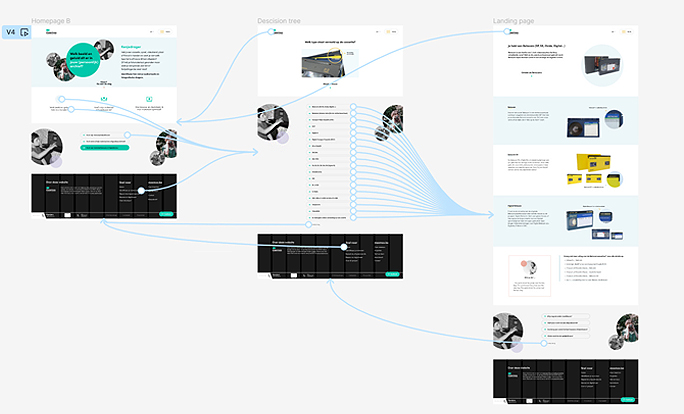
Problem/solution:
The website has a lot of information, so we needed to make a tool that helps people to reach their goal as quickly as possible. To achieve this, we segmented decisions into easily digestible, step-by-step processes, facilitating users in swiftly attaining their objectives.